How We Managed 95+ in all Google Lighthouse Categories, Part 3 – Best Practices
Achieving a Google Lighthouse score of 90+ has become a personal goal for our website. It’s not that we care much about competition, but as a web development company, having a super-fast, well-ranking website does have its advantages.
Google lighthouse measures website metrics in four categories; Performance, Accessibility, Best Practices, and SEO. Part 3 of this series will focus on best practices.


Best Practices
“How embarrassing.”
James, Owner
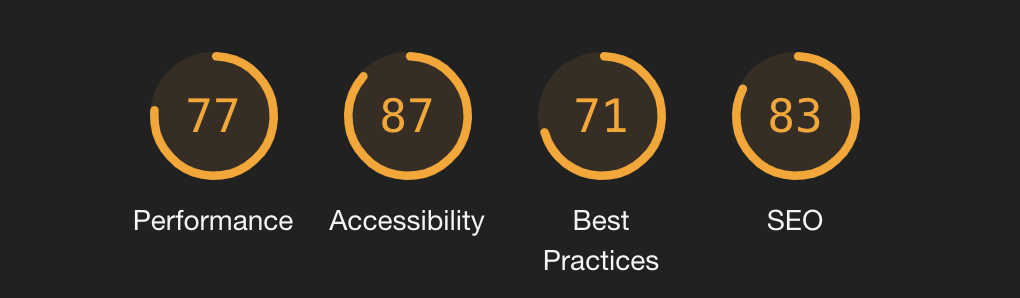
A best practice score of anything less than 100 on a web developer website is quite embarrassing. Google Lighthouse simply checks that the website in question follows some basic web development rules. Shamelessly stolen from the documentation site, here are the audits:
General best practices
- Page lacks the HTML doctype, thus triggering quirks mode
- Browser errors were logged to the console
- Displays images with incorrect aspect ratio
Make your page fast
- Does not use HTTP/2 for all of its resources
- Uses document.write()
- Does not use passive listeners to improve scrolling performance
Make your page secure
- Does not use HTTPS
- Links to cross-origin destinations are unsafe
- Includes front-end JavaScript libraries with known security vulnerabilities
Create a good user experience
- Requests the geolocation permission on page load
- Requests the notification permission on page load
- Prevents users from pasting into password fields
Avoid deprecated technologies
The Fix
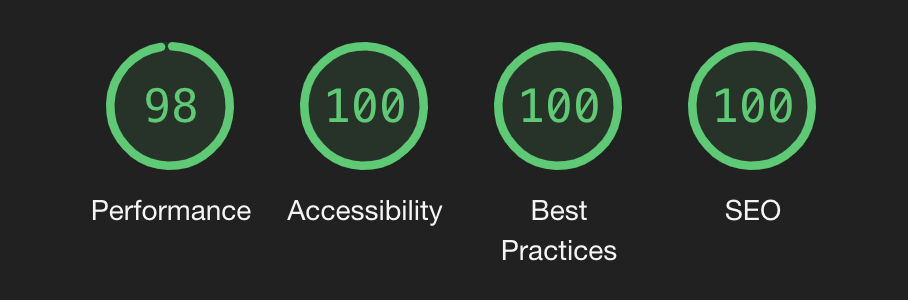
There were a couple of images issues and a small error in our console which triggered the lowered score. Simply fixing these and doing some general sprucing up of our code made for quick work and a score of 100!
