InterPlanetary Festival
The InterPlanetary Festival is an annual event that combines an exploration of complexity science and technological innovation with a summer festival full of music, film, art, food, drinks, and more. The InterPlanetary Festival is completely conceived, curated, and executed by the Santa Fe Institute, whose science acts as the fuel and inspiration for the festival’s many facets.
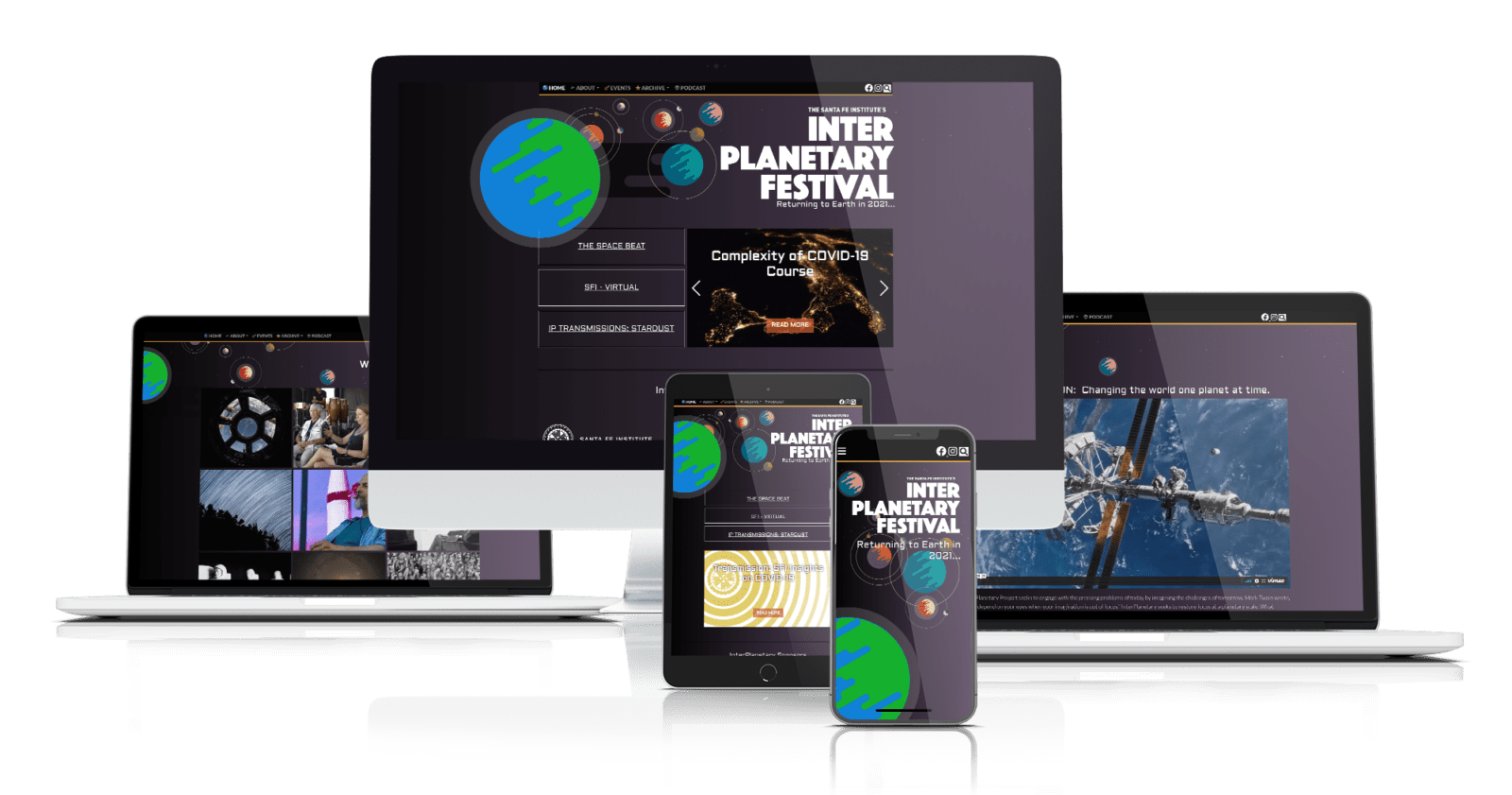
The Santa Fe Institute (SFI) reached out to Mindshare Labs to design and develop a website for the InterPlanetary Festival a festival and expo seeking to engage and inspire attendees through talks, presentations, performances, and demonstrations. Or as they put it, “[They] seek to change the world one planet at a time.”
This was an incredibly exciting project to take on. The basic functionality that SFI required is not much different from many of the other sites that we’ve designed and developed. However, very early on in the process we decided to go the extra mile and play with some new animation techniques learned from our friends over at MeowWolf. Through the use of a javascript library developed by GreenSock we were able to achieve fast, reliable and mobile friendly animations.
Some of the site features include:
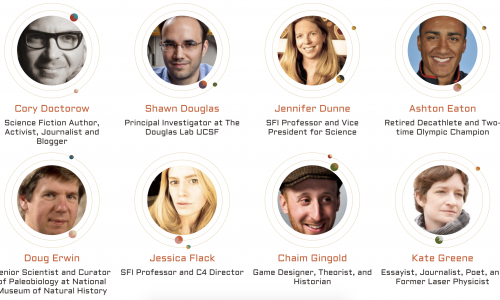
- Speaker Profiles
- Event Calendars
- Home Page Slider
- Sponsor Recognition
- Integrated Search
- Slide out navigation for mobile.
- Responsive design and development
We utilized these open source libraries:

Testing the Animations
At the start of this projects we know there needed to be something extra in terms of interaction and design. We started this project just like any other, with research and investigation. Our initial design was approved quickly by the client, but they had not yet seen the animations we had in mind for the planets.

Further refinements to the design
We had our initial plan laid out for the design of the planets and we knew they needed to rotate. However, this did pose a problem. The planets are drawn at a 30° angle, this angle introduces a significant amount of structure and action to the design. Simply rotating these planets caused that action and structure to fall apart. So, we decided to take it a step further.

Each planet is an individually drawn vector graphic.
Drawing each planet individually allowed us to animate each aspect of the planet system. So, if you look closely, you’ll notice the orbiting planets have a counter rotation as they orbit. This counter rotation preserves the 30° angle (and provides a bit of realism in an otherwise very illustrated planetary system).

Featured Systems
As the design progressed we started to think of each piece of featured content as a system of it’s own. As a result, each of these ‘systems’ have orbiting planets and moons. So, on pages that display lists of content we get to see all systems and planets, orbiting the gravity generating content. This not only features content uniquely, it also implies the very reason this festival exists. The colors, speeds and direction of each planet is unique.

Taking Care of Mobile
A growing majority of users are using mobile devices, so like most developers, we took a mobile first approach to the design. This guaranteed that the site functioned well on mobile devices. Of course, we decided to have a little fun with this as well… a full screen landing page introduces the festival properly.